ออกแบบเว็บไซต์เอง ต้องรู้อะไรบ้าง สำหรับมือใหม่

Key takeaway
การเลือกฟอนต์ที่ถูกต้องจะช่วยให้เว็บไซต์ดูดี มีระเบียบมากยิ่งขึ้น
รูปภาพของเว็บไซต์ควรเลือกให้เหมาะสมเพื่อเสริมภาพลักษณ์ให้เว็บไซต์ดูดีขึ้น
การออกแบบเว็บไซต์ควรมีการคำนึงถึงการใช้สีที่เหมาะสม และเข้ากับธุรกิจของเรา
ควรออกแบบเว็บไซต์ให้ถูกประเภทและตอบโจทย์กับธุรกิจของเรา
การออกแบบเว็บไซต์นั้นจะเหมือนการออกแบบทั่วไป ซึ่งไม่มีรูปแบบตายตัวและจะมีการเปลี่ยนแปลงตามกาลเวลาและยุคสมัยครับ
การออกแบบเว็บไซต์จะต้องคำนึงถึงเทคโนโลยีที่เราจะต้องใช้ด้วยเช่น การเก็บข้อมูลผ่านเว็บไซต์ การขายของผ่านเว็บไซต์ หรือ
การแสดงข้อมูลอย่างเดียวผ่านเว็บไซต์ ซึ่งในแต่ละแบบนั้นอาจจะมีระบบการใช้งานที่ต่างกัน ซึ่งจะทำให้หน้าตาของเว็บไซต์แตกต่าง
ออกไปด้วยครับ
ทำความรู้จัก Layout หรือ ดีไซน์ที่เหมาะสมสำหรับเว็บแต่ละประเภท
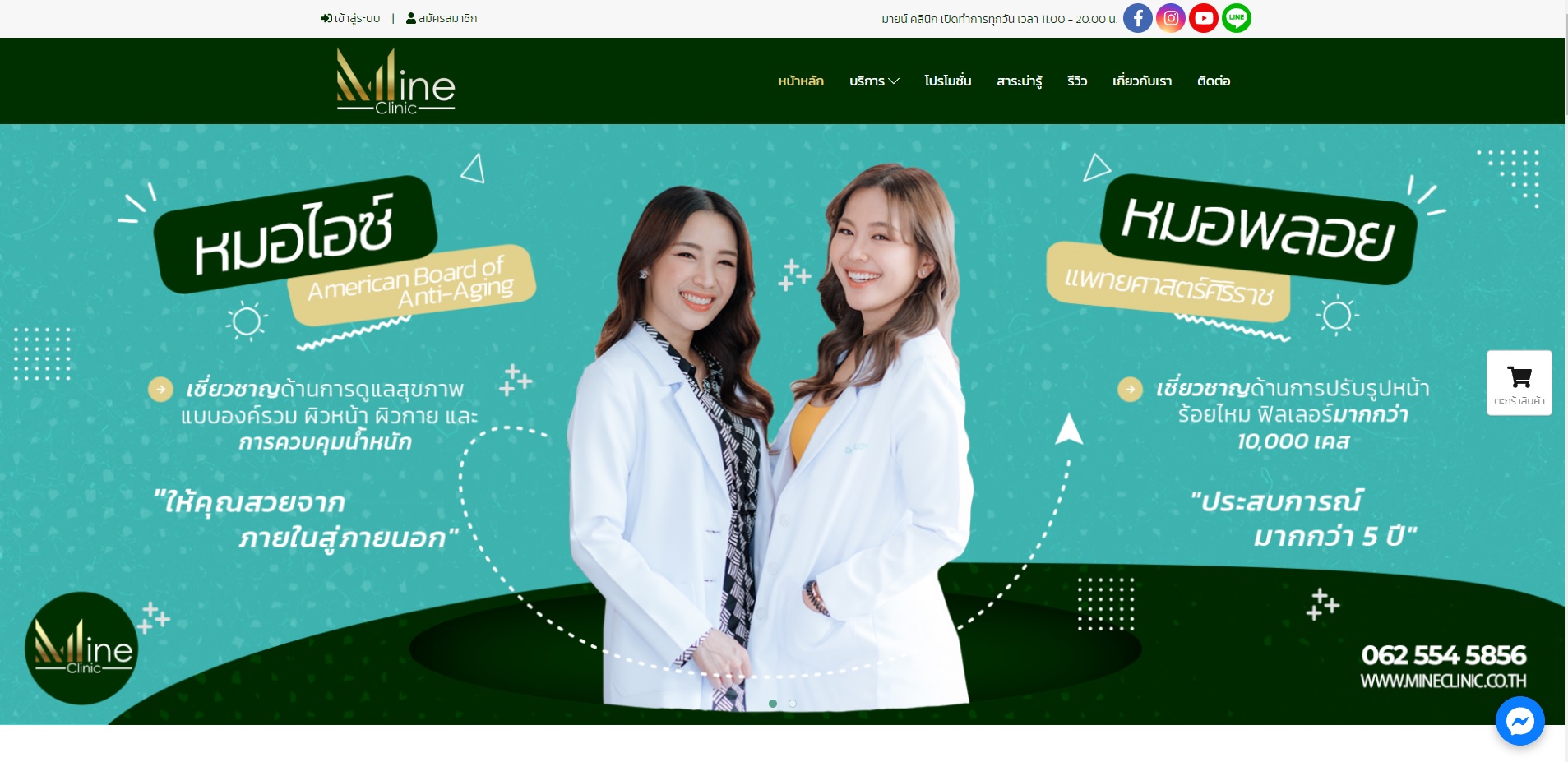
เว็บประเภทที่หนึ่ง : เว็บ corporate หรือ เว็บไซต์บริษัท

(ตัวอย่าง)
การออกแบบเว็บไซต์ corporate หรือเว็บไซต์องค์กรเป็นเว็บไซต์ที่จะเน้นการให้ข้อมูลที่สำคัญเกี่ยวกับสินค้าและบริการของบริษัท
รวมไปถึงการพันธกิจและเป้าหมายของบริษัท มีการบอกข้อมูลติดต่อ และมีที่อยู่บริษัทเพื่อให้ง่ายต่อการติดต่อสอบถาม โดยส่วนใหญ่แล้ว
Corporate website จะมีส่วนของบทความเพื่อเป็นการให้ความรู้และข้อมูล ข่าวสาร ซึ่งจะแสดงออกถึงความถนัดและความน่าเชื่อถือ
ของบริษัทอีกด้วย
ช่องทางการตลาดที่เป็นที่นิยมในการทำสำหรับเว็บ Corporate : Google ads / SEO
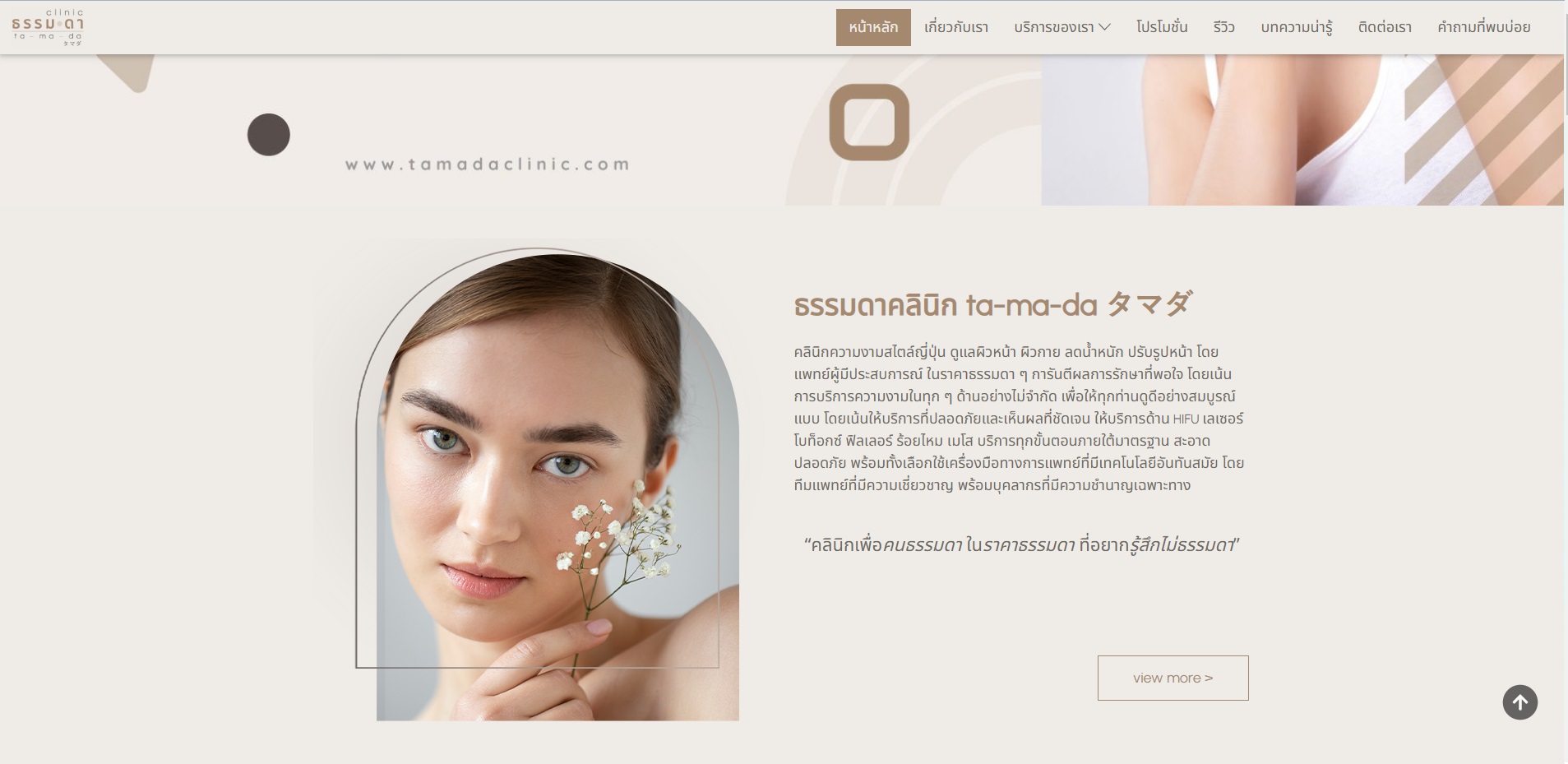
เว็บไซต์ประเภทที่สอง : เว็บไซต์เชิง Landing page

(ตัวอย่าง)
การออกแบบ landing page คือเว็บไซต์แบบหน้าเดียวหรือไม่เกินสามหน้า ซึ่งจะเน้นไปที่ข้อดีของสินค้าและบริการเป็นหลัก มีการใส่รูปภาพ
ผลงานตัวอย่าง หรือ tesimonial ของลูกค้าเก่าๆ เพื่อเสริมความหน้าเชื่อถือให้กับ Brand เน้นการวางปุ่ม call to action ให้เข้าถึงได้ง่ายที่สุด
ช่องทางการตลาดที่เป็นที่นิยมในการทำสำหรับเว็บ Landing page : Facebook ads / Google Ads
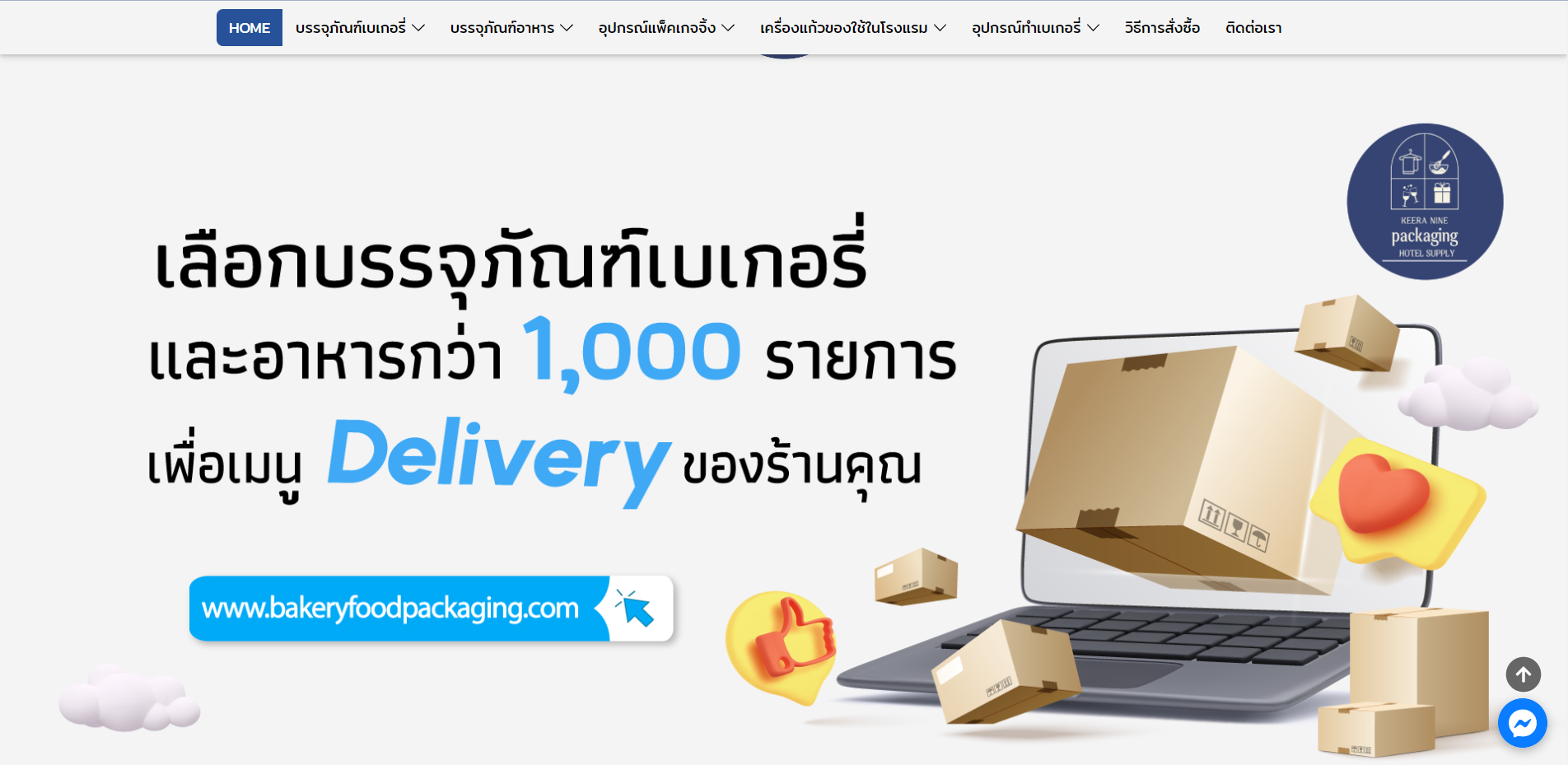
เว็บไซต์ประเภทที่สาม : เว็บไซต์ Ecommerce

(ตัวอย่าง)
การทำเว็บไซต์ ecommerce จะเน้นไปที่การซื้อสินค้าเป้นหลัก จะเน้นโชว์สินค้าเยอะๆ พร้อมกับปุ่ม เพิ่มเข้าตระกร้า และหลายหมวดหมู่
มีระบบตระกร้าซึ่งจะช่วยให้ผู้ใช้งานสามารถหยิบสินค้าเข้าตระกร้าได้ง่าย มีการเชื่อมผ่าน payment option เพื่อชำระเงินซื้อสินค้า ทำให้ลูกค้า
สามารถจบการซื้อขายได้ด้วยตนเอง
ช่องทางการตลาดที่เป็นที่นิยมในการทำสำหรับเว็บ Landing page : Google Ads / Facebook Ads / Ecommerce for SEO
การเลือกสีหรือ color palette ที่เหมาะสม
การเลือกสีของเว็บไซต์นั้นเป้นองค์ประกอบนึงที่ขาดไม่ได้ เพราะการใช้สีจะเป็นตัวบ่งบอกภาพลักษณ์ของ Brand และช่วยดึงดูดลูกค้า
ได้อีกด้วยหากเว็บไซต์เรามีสีที่สวยงาม น่าใช้งาน
หลักการเลือกสีแบบง่ายๆ
อาจจะใช้หลักการ 3-4 สีด้วยหลัก 60 / 30 / 10 ครับ
โดยที่จะเป็น 60% สีหลัก 30% สีรอง และ 10% สีเน้นครับ
ออกแบบสีแล้ว อย่าลืมออกแบบ Font ด้วย
หลังจากที่เราออกแบบเว็บไซต์ที่สวยงามด้วยรูปแบบที่เหมาะสม การเลือกสีให้ถูกและเข้ากับโลโก้ของเรา Typo หรือ font เป็นอีกสิ่งที่ขาดไม่ได้
เพราะ Font คือตัวอักษรทีแสดงอยู่ในเว็บไซต์ จะมีตั้งแต่
-หัวข้อหลักของหน้า
-หัวข้อย่อย
-font ปกติ
-ฟ้อนหนา
-ฟ้อนเอียง
การออกแบบ font ในเว็บไซต์ควรมีมาตรฐานที่เท่ากัน และมีการปรับแต่งให้เหมาะกับแต่ละหน้าจอ เช่น มือถือ กับ คอมพิวเตอร์ อาจใช้ font
ขนาดที่แตกต่างกันเพื่อความเหมาะสมของแต่ละหน้าจอ
Font ที่แนะนำ >> Google fonts
การเลือกรูปภาพที่เข้ากับ mood and tone ของเว็บไซต์
รูปภาพประกอบในเว็บไซต์ที่ดี คือรูปที่สื่อสารและสอดคล้องไปกับเว็บไซต์ของเราครับ เราสามารถใช้รูปบุคคล หรือ รูปสินค้าไดคัท หรือ
รูป stock ที่เราสามารถ download ได้จาก shutterstock หรือ เว็บโหลดรูปฟรีที่ไม่มีลิขสิทธิ์ครับ รูปที่นำมาใช้ควรมีขนาดที่เหมาะสม มีความคมชัด
และสามารถแสดงผลได้ทุกอุปกรณ์ทั้งมือถือและเดสก์ท้อป
สรุป
การออกแบบเว็บไซต์นั้นจะต้องใช้องค์ความรู้และองค์ประกอบหลายอย่างกว่าจะออกแบบเว็บไซต์ที่เหมาะสมเหมาะกับธุรกิจของเรา นอกจากนี้ยังจะ
ต้องคำนึงเรื่อง UX/UI เว็บไซต์ ที่จะต้องศึกษาไว้เพื่อมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้งานเว็บไซต์ของเรา
ขอบคุณแหล่งที่มา : https://www.bepgroup.space


